1ヶ月GCEで遊んだこと
先月クーポンを貰ってからすっかりGoogle Cloud Platformの虜になっています。特にGCEはインスタンスの立ち上げが速く楽なので、なにかやろうとするとき、既存のインスタンスに何かするよりも、新しいインスタンス立てようって気持ちになってGoodですね!
さて、今このブログをはてなブログから移行したいと思っています。そして、これまでにやったことをざっとおさらいしますと
まずはDebianパッケージ版のWordpressをApache / MySQL / PHP5という標準的な構成で構築しました。
$ sudo apt-get install wordpress
次にMySQLじゃなくてMariaDBに変えてみました。
sudo apt-get install python-software-properties
sudo apt-key adv --recv-keys --keyserver keyserver.ubuntu.com 0xcbcb082a1bb943db
sudo add-apt-repository 'deb http://ftp.yz.yamagata-u.ac.jp/pub/dbms/mariadb/repo/5.5/debian wheezy main'
sudo apt-get update
sudo apt-get install mariadb-server
- Maria DBはMySQLとほぼ同じなので、MySQLがインストールされている環境にaptからインストールすると、MySQLが削除されてそのまま置き換わります。データとかはそのまま移行されました。
CloudSQLも試しました。
- インスタンスを作るのは簡単です。
- ポイントとしては許可IPにGCEインスタンスのIPアドレスを入れて、インスタンス作成後「アクセス制御」のタブからrootのパスワードを設定してあげることでした。
- これさえすればローカルのMySQLと扱いはあまり変わりません。最初、アクセス制御タブが見つけられず、うまくいかないと悩んじゃいました。。。
- でも、GloudSQLの課金が発生してしまうのと、WordpressのレスポンスがローカルのDBに接続するより低下してしまったのでやめました。
- 可用性・スケーラビリティという観点では良い選択肢ではあると思います。
一瞬某レンタルサーバーに浮気
ApacheではなくNginx、PHPではなくHHVMで環境を作ってみた
ということで、昨日作ったばかりのNginx + HHVM構成の作り方の話をしようと思います。
なんでNginx + HHVM構成をしようとしたか?
月間5千PV行かない僕のブログの規模だったらApache + PHP構成で十分かもしれません。しかし さくらのVPS 1GプランでWordPress運用はやっぱり厳しさが残りそう | はげあたま.org ということをおっしゃってる方もいますし、今はApacheよりNginxの方が一般的と言われます。
で、Nginxの場合FastCGI版のPHPを使うのが良いらしいのですが、先日参加したBPStudy#81 - connpassで、 @yone098 さんが「数年前のApacheに対するNginxのように、これからPHPに対してHHVMがデファクトになる」と言っていたので、HHVMに興味を持ちました。
HHVM はFacebook社が開発したPHPの実行環境です。JITコンパイラを備えているのが特長で、本家のPHPと比較して、3倍とか5倍、10倍速いとか。しかも3.x系からは新言語Hack もサポートしています。
HHVM上でWordpressも動くらしいです。Nginx + PHP FastCGIの時点で Yahoo!砲くらったけど月額980円のさくらVPSとチューニングでサーバー落とさず乗り切ったよ - カイ士伝 らしいですので(チューニングあってのこととですが)、これにHHVM入れれば超安心だろうと短絡的な考え。
あと、HACK言語も試してみたいです。先の発表で @yone098 さんは「HHVMは今すぐ導入すべし、HACKはPHP資産があるならまだ」とおっしゃっていましたが、当方PHP資産などないJavaプログラマーですから、タイプセーフなHACKにこそ興味があったりします。
構築手順
新インスタンスを作りましょう。すでに4つ目だったので、instance-4と名づけています。f1.micro asia-aでインスタンス作成、イメージはbackport版のDebianを選択
ishigami-air:~ susumuis$ gcutil ssh instance-4
susumuis@instance-4:~$ sudo aptitude install python-software-properties
susumuis@instance-4:~$ sudo apt-key adv --recv-keys --keyserver keyserver.ubuntu.com 0xcbcb082a1bb943db
susumuis@instance-4:~$ sudo add-apt-repository 'deb http://ftp.yz.yamagata-u.ac.jp/pub/dbms/mariadb/repo/5.5/debian wheezy main'
susumuis@instance-4:~$ sudo aptitude update
susumuis@instance-4:~$ sudo aptitude upgrade
susumuis@instance-4:~$ sudo dpkg-reconfigure locales
susumuis@instance-4:~$ sudo aptitude install vim
susumuis@instance-4:~$ sudo aptitude install nginx php5-fpm
susumuis@instance-4:~$ sudo aptitude install mariadb-server
susumuis@instance-4:~$ sudo aptitude install php5-mysql
これでGCEの管理画面でHTTPアクセスを有効にしてアクセスしてみると
Welcome to Nginx!
と表示されます。
でも残念ながらこれだけではNginx上でPHPは動きません。比較のためFastCGI構成にしてみます。 http://www.howtoforge.com/installing-nginx-with-php5-and-php-fpm-and-mysql-support-lemp-on-debian-wheezy を参考にしてポチポチ設定しました。詳細は省略(w)これでPHPも動きました。
今回はaptではなく、日本語版Wordpress最新をインストールしました。
susumuis@instance-4:~$ wget http://ja.wordpress.org/wordpress-3.9.1-ja.zip
susumuis@instance-4:~$ sudo aptitude install unzip
susumuis@instance-4:~$ unzip wordpress-3.9.1-ja.zip
susumuis@instance-4:~$ cd /usr/share/nginx/
susumuis@instance-4:/usr/share/nginx$ sudo mv www www.org
susumuis@instance-4:/usr/share/nginx$ sudo ln -s ~susumuis/wordpress www
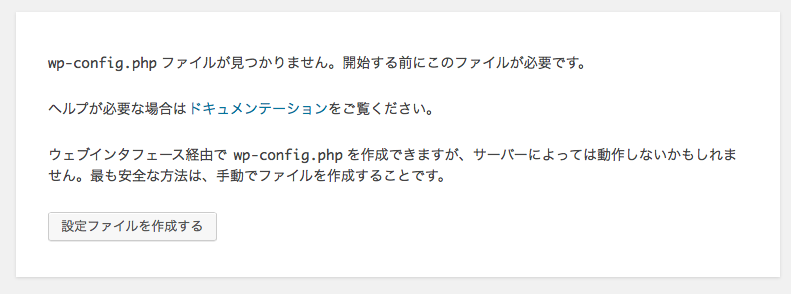
これでブラウザからGCEのIPアドレスにHTTPアクセスすると、Wordpressの画面が表示されますが、まだこんなかんじです。

wp-config.phpを作れというので。。。
susumuis@instance-4:/usr/share/nginx/www$ cd ~/wordpress
susumuis@instance-4:~/wordpress$ cp wp-config-sample.php wp-config.php
susumuis@instance-4:~/wordpress$ vim wp-config.php
設定内容はwp-config.php の誘導に従えば簡単っす!あとDB作っかなきゃだめです。
susumuis@instance-4:~/wordpress$ mysql -u root -p
Enter password:
MariaDB [(none)]> create database susumuisinfo;
MariaDB [(none)]> quit;

ここまででNginx + PHP FPM構成は動きました。それではPHP FPMをHHVMに置き換えてみましょう。
昔はHHVM FPMってのがあったみたいです。あ、それいいですね!ということで、HHVMのリポジトリを追加します。
susumuis@instance-4:~$ echo deb http://dl.hhvm.com/debian wheezy main | sudo tee /etc/apt/sources.list.d/hhvm.list
susumuis@instance-4:~$ sudo apt-get update
susumuis@instance-4:~$ sudo apt-get install hhvm-fastcgi
パッケージリストを読み込んでいます... 完了
依存関係ツリーを作成しています
状態情報を読み取っています... 完了
インストールすることができないパッケージがありました。おそらく、あり得
ない状況を要求したか、(不安定版ディストリビューションを使用しているの
であれば) 必要なパッケージがまだ作成されていなかったり Incoming から移
動されていないことが考えられます。
以下の情報がこの問題を解決するために役立つかもしれません:
以下のパッケージには満たせない依存関係があります:
hhvm-fastcgi : 依存: hhvm (>= 2.3.0)
E: 問題を解決することができません。壊れた変更禁止パッケージがあります。
あれ、なんだそりゃ、依存関係こわれてるんじゃねえ?
よくよく見るとhhvm 2.3って古いです。ぐぐってみるとこんな記事を見つけました。 How To Install HHVM (HipHop Virtual Machine) on an Ubuntu 13.10 VPS | DigitalOcean
Look for the following section and make sure it's all commented (by adding a # at the beginning of each line)
# pass the PHP scripts to FastCGI server listening on 127.0.0.1:9000
location ~ .php$ {
fastcgi_split_path_info ^(.+.php)(/.+)$;
# NOTE: You should have cgi.fix_pathinfo = 0; in php.ini
#
# With php5-cgi alone:
fastcgi_pass 127.0.0.1:9000;
# With php5-fpm:
fastcgi_pass unix:/var/run/php5-fpm.sock;
fastcgi_index index.php;
include fastcgi_params;
}
After doing this, execute the following script:
/usr/share/hhvm/install_fastcgi.sh</p>
ということでやってみました。
susumuis@instance-4:~$ sudo apt-get install hhvm
susumuis@instance-4:~$ cd /etc/nginx/sites-available/
susumuis@instance-4:/etc/nginx/sites-available$ sudo vim default
susumuis@instance-4:/etc/nginx/sites-available$ sudo /usr/share/hhvm/install_fastcgi.sh
Checking if Apache is installed
WARNING: Couldn't find Apache2 configuration paths, not configuring
Checking if Nginx is installed
Detected Nginx installation
Checking for custom Nginx configuration
Enabling hhvm Nginx module
Finished enabling module
Restarting Nginx
Nginx is running, restarting
Stopping nginx: nginx.
Starting nginx: nginx.
Restarted nginx
Finished restarting Nginx
なんかできたらしいwww ぶっちゃけfpmより簡単でした。
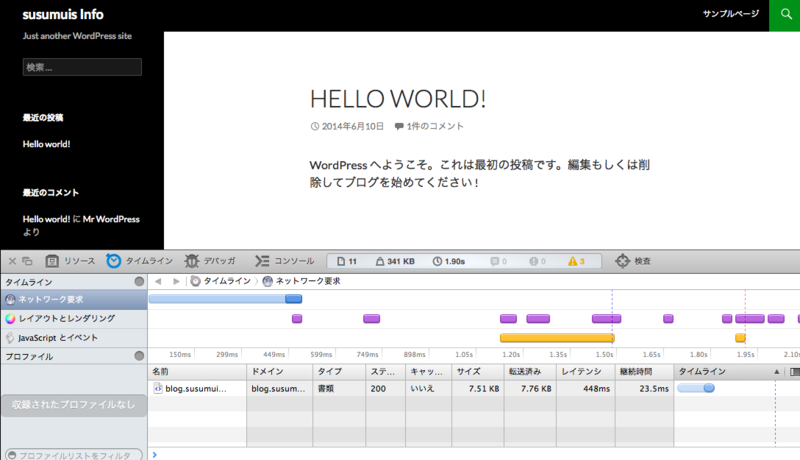
そしてなんかうごいちゃってる!しかも、なにこいつ、めちゃくちゃはえー!!23.5msecほんとかよ!